スタッフブログ
2017.8.4
【Illustrator】葉っぱをラインに沿わせたい!パスに沿ったパターンブラシ

どうも!Illustratorr狂の中井です!
Adobe Illustratorに最初に出会ったときはすごい衝撃でした。
粗くならないベクター形式だったり、自由自在にパスで線が引けることに興奮しっぱなしで。
「Illustrator」というこの字の並びも、僕にとっては魅力の一つです(笑)
今でも進化をし続けるIllustratorですが、もともとあった機能にも魅力的なものがたくさんあって、
最近、パターンブラシを使ってみてイイ感じだったの紹介したいと思います。
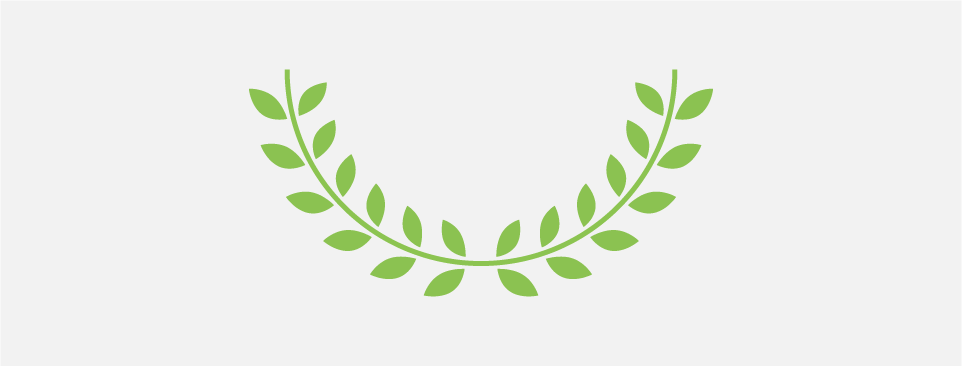
作りたい完成イメージ

葉っぱが円形のラインに沿って並んでる感じのよく見るやつです。
この葉っぱを一つづつ作るのは時間がかかるので、パターンブラシ化しようというわけです。
とにかくシンプルに作成することを目指します。
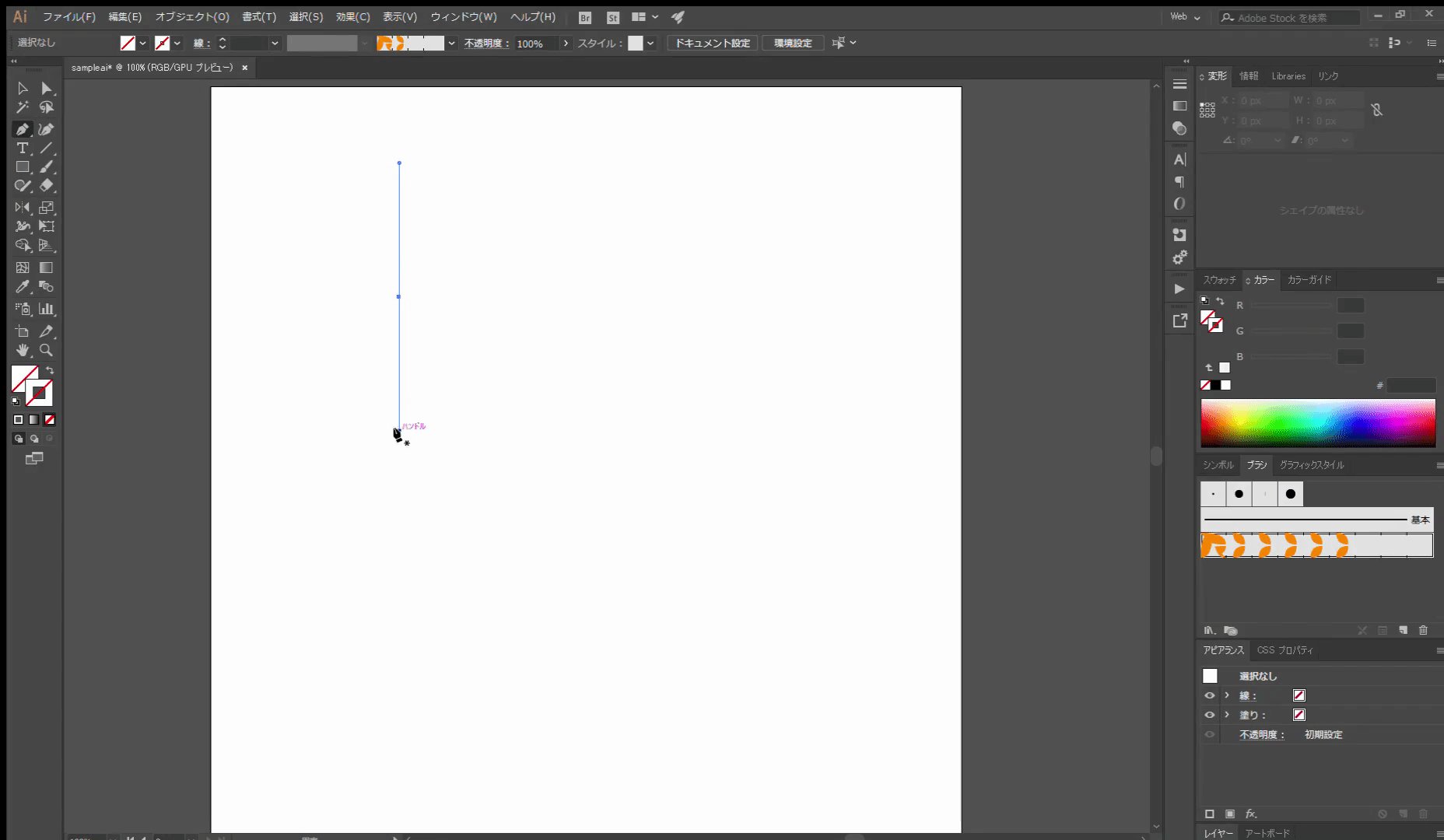
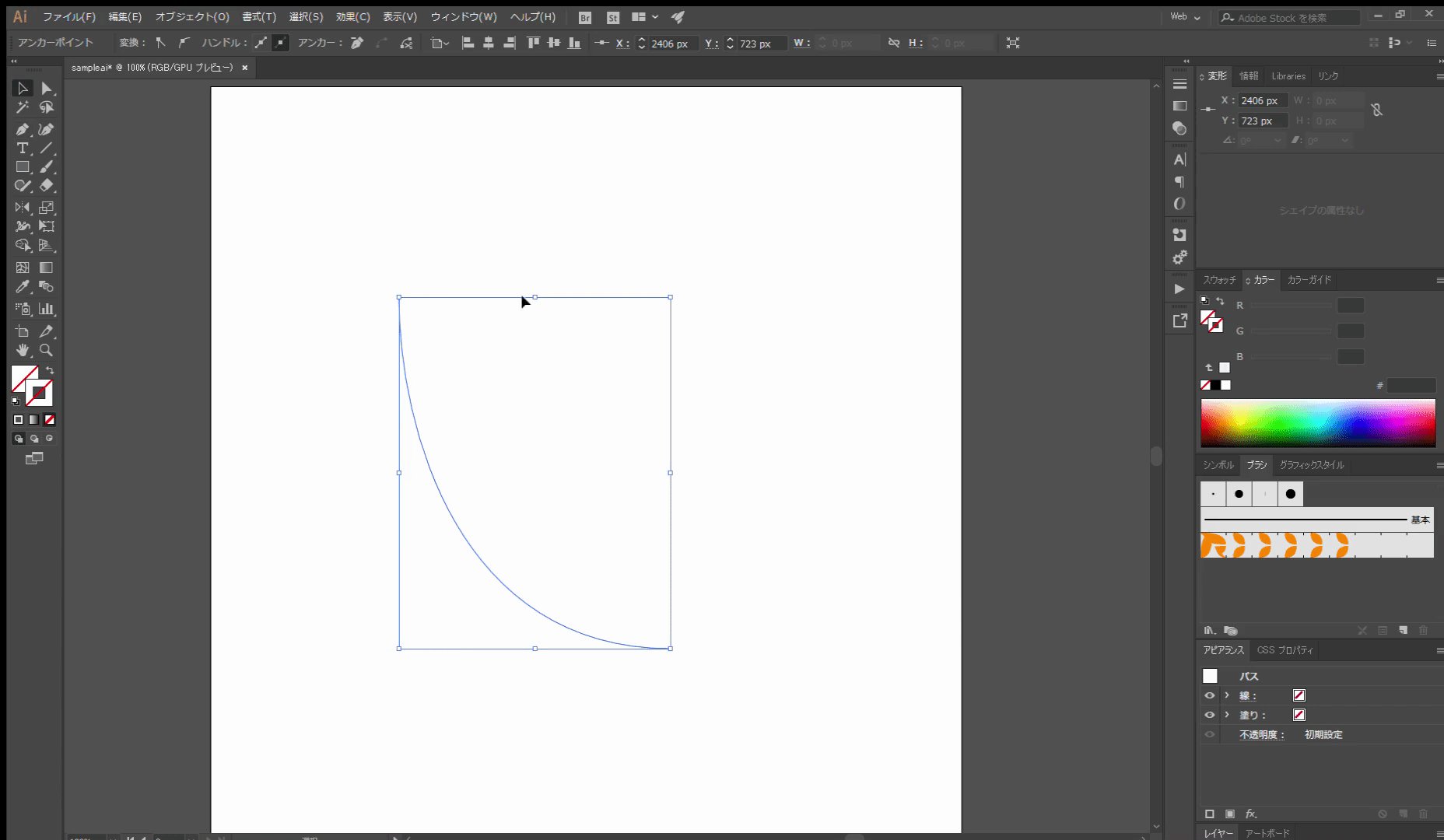
まずはベースの葉っぱをつくります。

葉っぱは円を作って対称のアンカーポイントをアンカーポイントツールで初期化?して作ります。
作った後は好きな間隔で並べます。ここでできたものがパターンの元になります。
ブラシ登録

準備ができたらブラシパネルにドラッグして登録します。
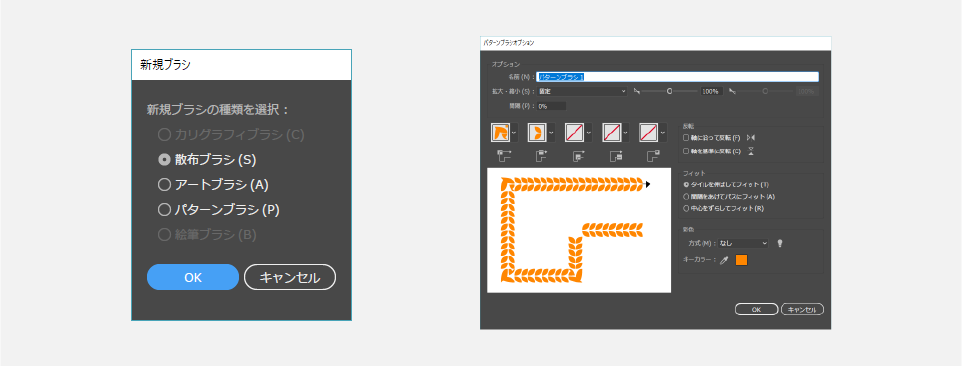
ブラシの種類は【散布ブラシ】【アートブラシ】【パターンブラシ】とありますが、今回は【パターンブラシ】を選択。
その後、パターンブラシオプションなるものが表示されます。
角にきたときの設定や間隔など細かい設定ができるようですが、シンプルに作りたいのでそのままOKをクリック。
※実はこのままではうまくいかなかったのですが、後ほど微調整ができるので進んでいきましょう。
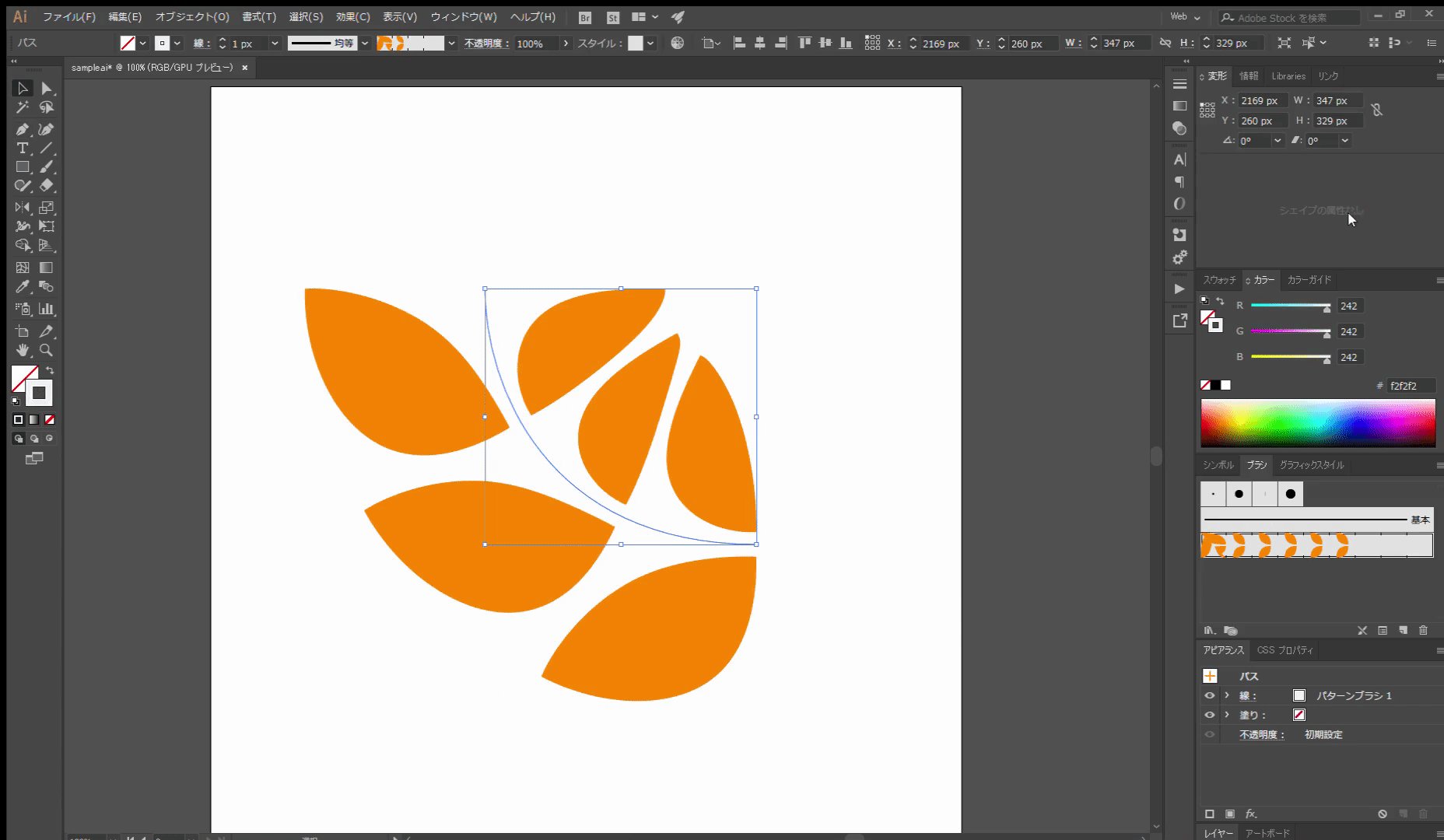
オリジナルのパターンブラシが完成!ラインに適応してみる!
パターンブラシが登録できたので、さっそく好きな形のパスを引いて適応させてみましょう!

…。
……。
なんだか、思ったのと違いますね…。
でも安心してください!この状態で微調整できるのです!


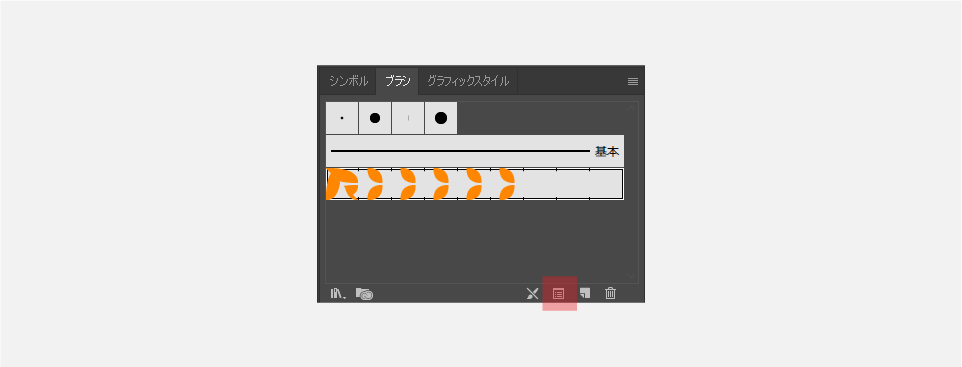
ブラシパネルのストロークオプションをクリックすると、設定画面が表示されるので
ここで先ほどイマイチだったオブジェクトを編集していきます。
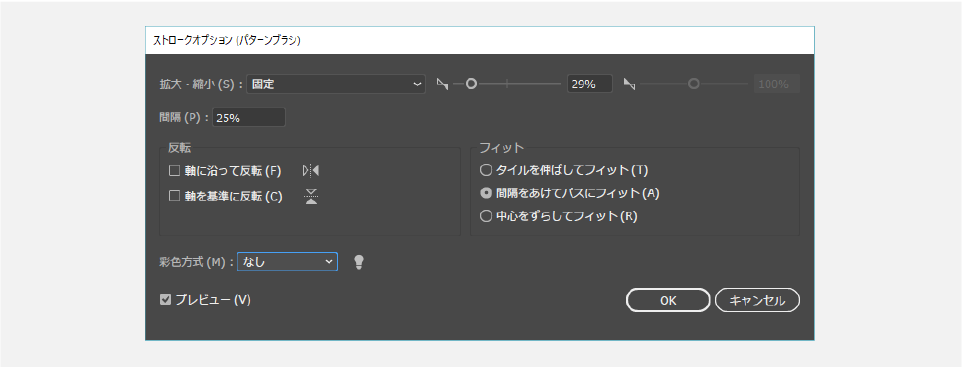
ここでも細かく設定できますが、
主に【拡大・縮小】【間隔】【フィット】などを調整して理想の形を目指します。
ちなみに、通常だと最初に設定したオブジェクトの色以外の色には設定できませんが、
【彩色方式】の設定で色の反映のさせ方を選べます。単色で塗りつぶしたい場合などは色相のシフトを選びます。
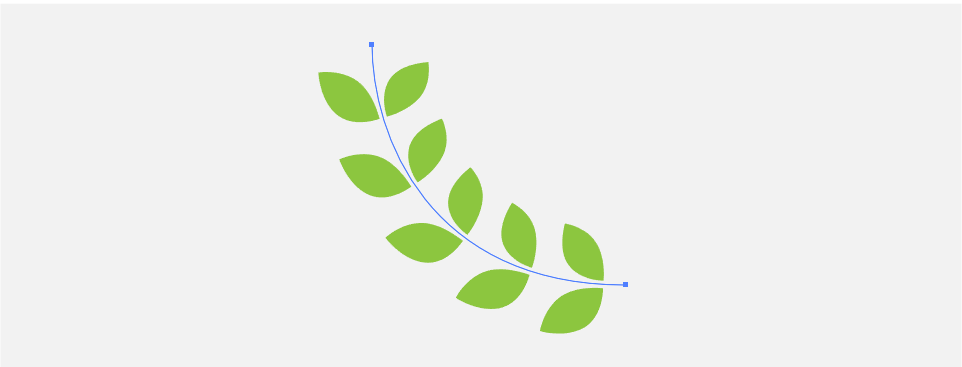
理想通りの形に!
ようやく理想通りの形になりました!
あまりにも複雑な形状のパスには対応できませんが、直線、単純なアーチに葉っぱを付けるのは難なくできるようになります。

このパスのまま使ってもいいのですが、これに少し加工を加えたい場合は
【オブジェクト】メニュー → アピアランスの分割ですべて計上がパス化できるので、少し凝った装飾をしたくなったら試してみましょう。
※一度分割してしまうと元に戻せないので注意!
まとめ
素材などを使うのも手ですが、自分で簡単に作れるならそれもいいですよね。
今後もIllustratorの小技を紹介していきますのでよろしくお願いします。